WordPress sitenize bir slayt gösterisi eklemek, sitenizin görsel çekiciliğini artırmak için etkili bir yöntemdir.
Slayt gösterisi, çeşitli resimleri veya farklı içerik türlerini dinamik ve ilgi çekici bir şekilde sergilemenize olanak tanır, bu da ziyaretçilerin sitenizde daha uzun süre kalmasına katkıda bulunur.
İyi haber şu ki, WordPress sitenize bir slayt gösterisi entegre etmek oldukça basit bir işlemdir ve ileri düzey teknik becerilere sahip olmayanlar için bile erişilebilirdir.
Bu makale, içeriğinizi estetik açıdan hoş bir şekilde sunmanızı sağlayacak şekilde WordPress sitenize sorunsuz bir şekilde slayt gösterisi eklemenize rehberlik etmek için tasarlandı.
Daha fazla uzatmadan, başlayalım.
WordPress sitenize bir slayt gösterisi eklemek için birkaç neden listeledik.
Slayt gösterisi, temel içeriklerinizi, ürünlerinizi veya videolarınızı sergilemek için değerli bir araçtır ve olumlu bir ilk etki yaratmanızı sağlar.
Özellikle elektronik eşya, market ürünleri, alet edevat veya kıyafet satan çevrimiçi mağazalara göz atarken, muhtemelen en çok satan ürünlerin yer aldığı slayt gösterileriyle karşılaşırsınız ve bu oldukça cazip olabilir.

Slayt gösterileri ile ziyaretçileri sayfanızda daha uzun süre kalmaya teşvik ederek web sitenizin hedeflerine ulaşması için çok önemli olan etkileşimi artırabilirsiniz.
Ürünlerinizi veya hizmetlerinizi sergilemek için slayt gösterileri kullanmak, web sitesi ziyaretçilerini satın alma gibi belirli eylemlerde bulunmaya motive edebilir.
Daha önce de belirtildiği gibi, çevrimiçi slayt gösterilerini takip ediyorsanız ve ilginizi çeken bir ürünle karşılaştıysanız, muhtemelen satın alma işlemine devam edeceksiniz.
Ayrıca, sosyal medya profillerinizdeki bağlantıları slayt gösterilerinize entegre ederek dönüşüm oranlarını artırabilirsiniz.
Slayt gösterileri, memnun müşterilerin olumlu yorumlarını ve referanslarını sergilemek için değerlidir. Özellikle önemli sayıda yorumunuz varsa, aldığınız geri bildirimlerin hacmini sergilemek faydalı olacaktır.
Bu yaklaşım güvenilirliği artırır ve potansiyel müşterilerde güven oluşturmaya yardımcı olur. Olumlu referanslardan oluşan bir koleksiyonu görsel olarak sunarak, hedef kitlenizde yankı uyandıran ve ürünlerinize veya hizmetlerinize duydukları güveni artıran ilgi çekici bir hikaye oluşturursunuz.
Canlı görseller ve yumuşak geçişler içeren slayt gösterileri, izleyicilerinizin dikkatini çekmeye ve önemli bilgileri etkili bir şekilde iletmeye yardımcı olur.
Örneğin, bir ana sayfa slayt gösterisinde özel fırsatları, sınırlı süreli promosyonları veya yaklaşan etkinlikleri vurgulayan görseller yer alabilir ve anında görsel bir etki yaratabilir.
Slayt gösterilerinde geri sayımların kullanılması, zamana duyarlı promosyonlar için beklenti oluşturarak aciliyet hissi yaratır.
Artık neden bir slayt gösterisi eklemeniz gerektiğini bildiğinize göre, WordPress web sitenize eklemek için çeşitli yöntemlere bakalım.
Bir Slideshare hesabı oluşturarak ve sunumunuzu yükleyerek Slideshare slayt gösterilerini WordPress web sitenize sorunsuz bir şekilde entegre edebilirsiniz.
Başarılı bir yüklemeden sonra Slideshare hesabınıza giriş yapın, istediğiniz sunumu bulun, altındaki üç noktaya tıklayın ve WordPress sitenize yerleştirmek için Paylaş seçeneğini seçin.

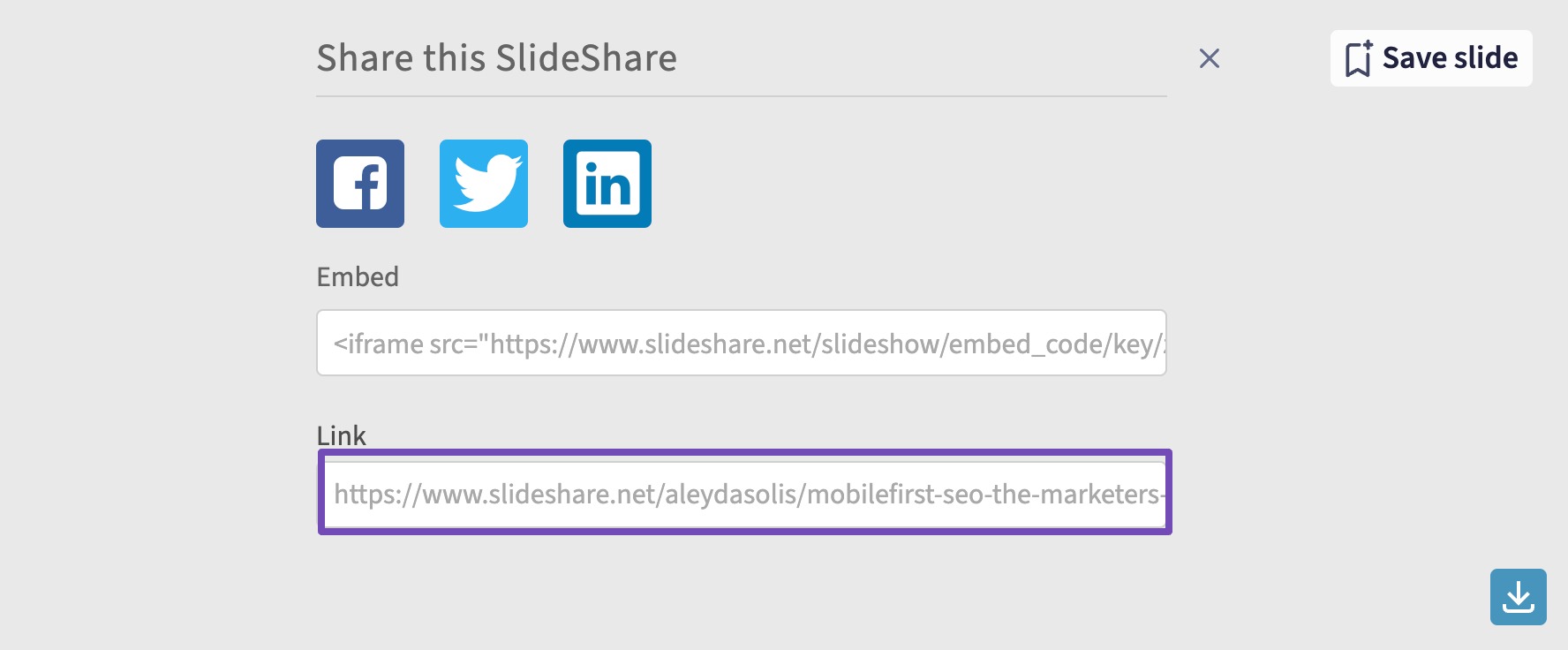
Sunumun URL'si şimdi görüntülenecektir. Daha sonra kullanmak için bu bağlantıyı kopyalayın.

WordPress kontrol panelinize erişin ve slayt gösterisini dahil edeceğiniz yazıyı veya sayfayı bulun.
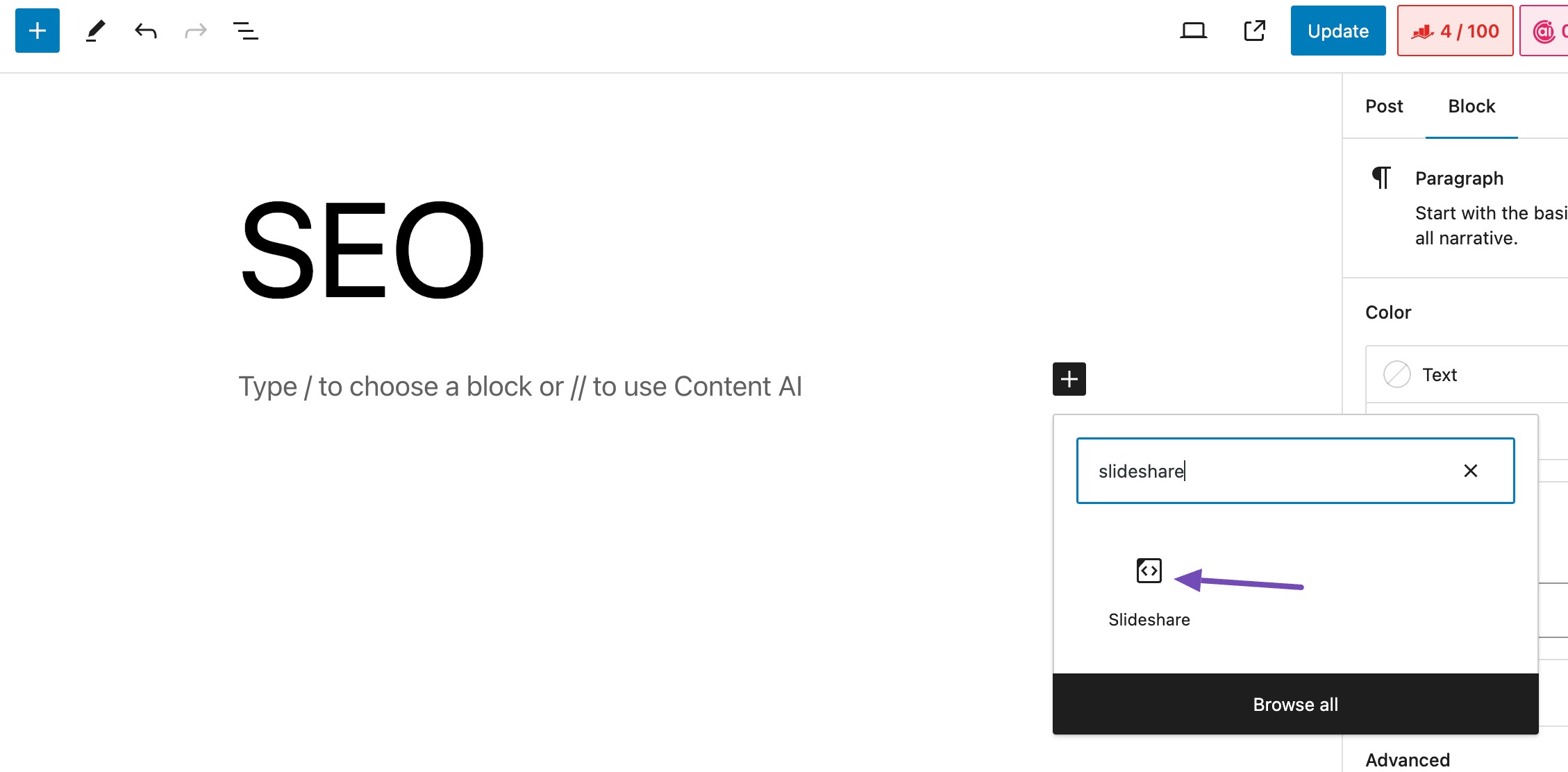
Yazı veya sayfa düzenleme ekranında Slideshare bloğunu arayın ve yazınıza/sayfanıza ekleyin.

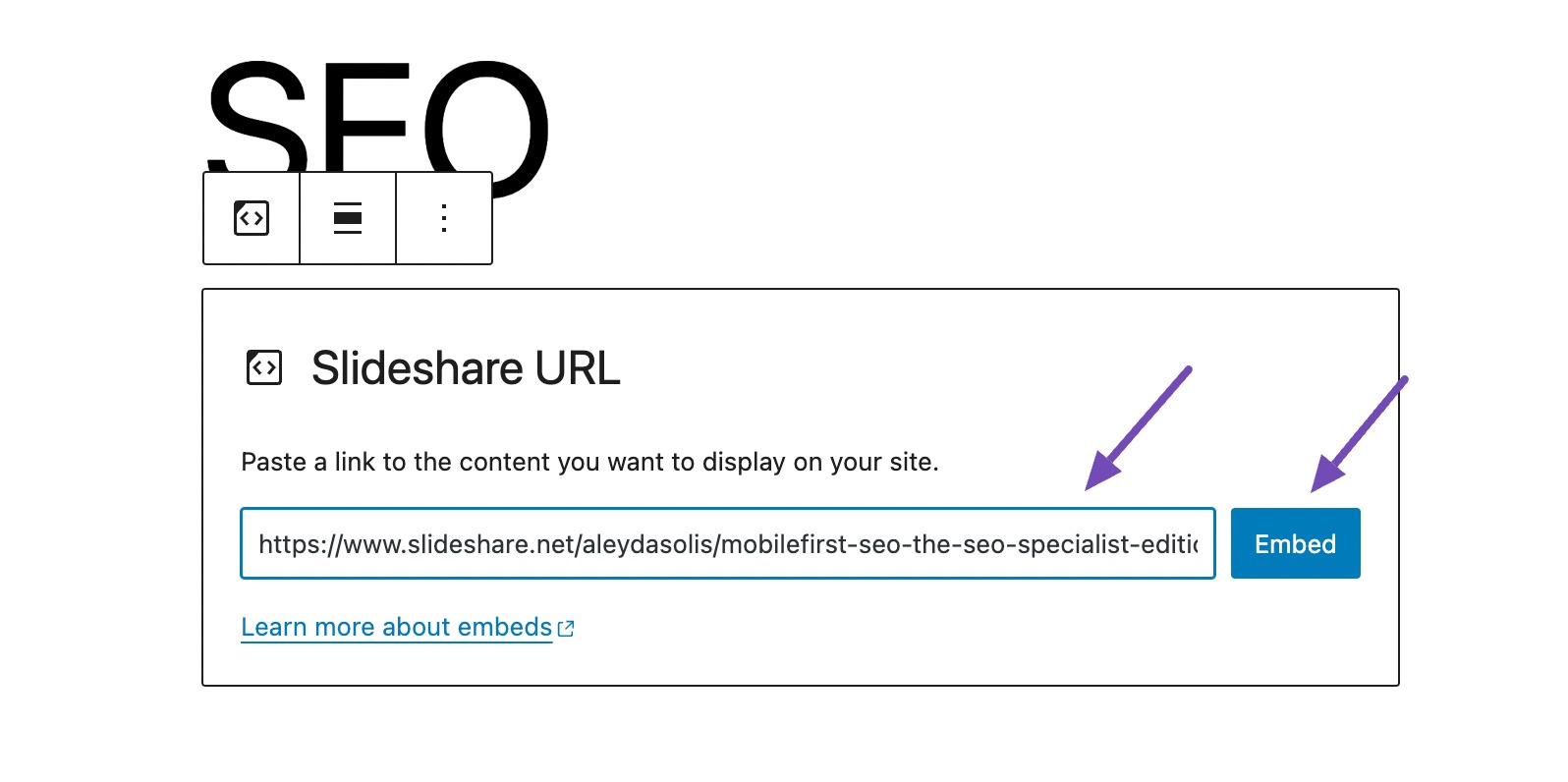
Ardından, Slideshare bağlantısını verilen alana yapıştırın ve aşağıda gösterildiği gibi Yerleştir düğmesine tıklayın.

Göm düğmesine tıkladıktan sonra slayt gösterisi hemen görünecektir.
Slayt gösterisine tıklayarak ve aşağıda gösterildiği gibi Blok sekmesine giderek kenar boşluğunu tercihlerinize uyacak şekilde özelleştirebilirsiniz.

Aşağıda gösterildiği gibi Slayt Gösterisinin hizalamasını da değiştirebilirsiniz.

Değişikliklerden memnun kaldığınızda, değişikliklerinizi kaydetmek için Yayınla/Güncelle düğmesine tıklayın.
Masaüstü bilgisayarlarda, tabletlerde ve cep telefonlarında çekici, duyarlı slayt gösterileri oluşturmak istiyorsanız, bu iki WordPress eklentisini öneririz.
Jetpack eklentisi, orijinal olarak bu amaç için tasarlanmamış olmasına rağmen web sitenizin sayfalarında veya gönderilerinde duyarlı slayt gösterileri oluşturmayı kolaylaştırır.
WordPress sitenizde Jetpack yüklü değilse hemen eklentiler bölünde Jetpack olarak aratarak indirip kurabilirsiniz.
Jetpack artık slayt gösterisi işlevini doğrudan yazı düzenleyicinizdeki WordPress bloklarına entegre ediyor. Jetpack yüklendikten sonra, slayt gösterisi eklemek istediğiniz gönderiye gidin.
Jetpack slayt gösterisini kullanmak için, yazı düzenleme ekranında aşağıda gösterildiği gibi Slayt Gösterisi'ni arayın.
Jetpack Slayt Gösterisi bloğunu bulacaksınız, bunu yazınıza sürükleyip bırakın.

Alternatif olarak, yazı düzenleyicinize "/Slideshow" yazabilirsiniz ve Slayt Gösterisi bloğu hemen görünecektir. Tıklayarak sayfanıza ekleyebilirsiniz.
Bilgisayardaki yerel dosyalarınıza erişmek için Yükle düğmesini seçerek Slayt Gösterisine görüntü ekleyebilirsiniz.
Görüntüleri zaten yüklediyseniz, Medya Kitaplığı seçeneğinden bunları seçebilirsiniz.
Seçtiğiniz görüntü dosyalarının üzerinde bir onay simgesi görünecektir ve herhangi bir görüntünün seçimini kaldırmak için simgeye tıklayabilirsiniz.
Bununla birlikte, aşağıda gösterildiği gibi, arama motoru optimizasyonu için her görüntünün alt metnini, başlığını, başlığını ve açıklamasını optimize edin.
Seçimlerinizi tamamladıktan sonra, Yeni bir galeri oluştur düğmesine tıklayarak düzenlemelerinizi önizleyin. Önizleme sayfasında, slayt gösterisini gönderinize entegre etmek için Galeri ekle düğmesine tıklamadan önce seçilen galeriyi daha da hassaslaştırabilirsiniz.
Gönderinize eklendikten sonra slayt gösterisi, seçtiğiniz görseller tarafından tanımlanan görünümü benimser.
Slayt gösterisinde ek düzenlemeler yapmak için üzerine tıklamanız ve Ayarlar paneline erişmeniz yeterlidir.
Slaytlar arasında otomatik oynatmayı etkinleştirmek için Ayarlar panelindeki Blok sekmesine gidin ve Otomatik Oynat'ı seçin.
Ayarlar panelinde görüntü boyutunu ayarlayabilir ve slayt veya soluk geçiş arasında seçim yapabilirsiniz. Slayt gösterisinin üst kısmındaki oynat düğmesine tıklayarak otomatik oynatma özelliğini önizleyin.
Tamamlandığında, makalenizi aşağıda gösterildiği gibi görsel olarak çekici bir slayt gösterisi ile sergilemek için Yayınla'ya tıklayın.

Jetpack genellikle blog makalelerine doğrudan yerleştirmeye uygun ve özellikle ürün incelemeleri için kullanışlı olan taşınabilir slayt gösterileri oluşturur.
Alternatif olarak, bir başka ücretsiz eklenti olan MetaSlider da Slayt Gösterileri oluşturmak için benzer bir format sunar. Ancak, farklı amaçlara yönelik daha kapsamlı Slayt Gösterileri için bir sonraki önerilen eklentiyi kullanmayı düşünün.
Depicter Slider eklentisi, WooCommerce mağazaları için ürün incelemeleri, referanslar, videolar ve portföyler dahil olmak üzere çok yönlü slayt gösterileri oluşturur.
404-sayfa özelleştirme için gelişmiş özelliklere sahip olan eklenti, Elementor ve Gutenberg gibi popüler sayfa oluşturucularla sorunsuz bir şekilde entegre olur.
Bir sayfa oluşturucu kullanmıyorsanız, slayt gösterisini web sitesinde herhangi bir yere yerleştirmek için bir kısa kod kullanabilirsiniz.
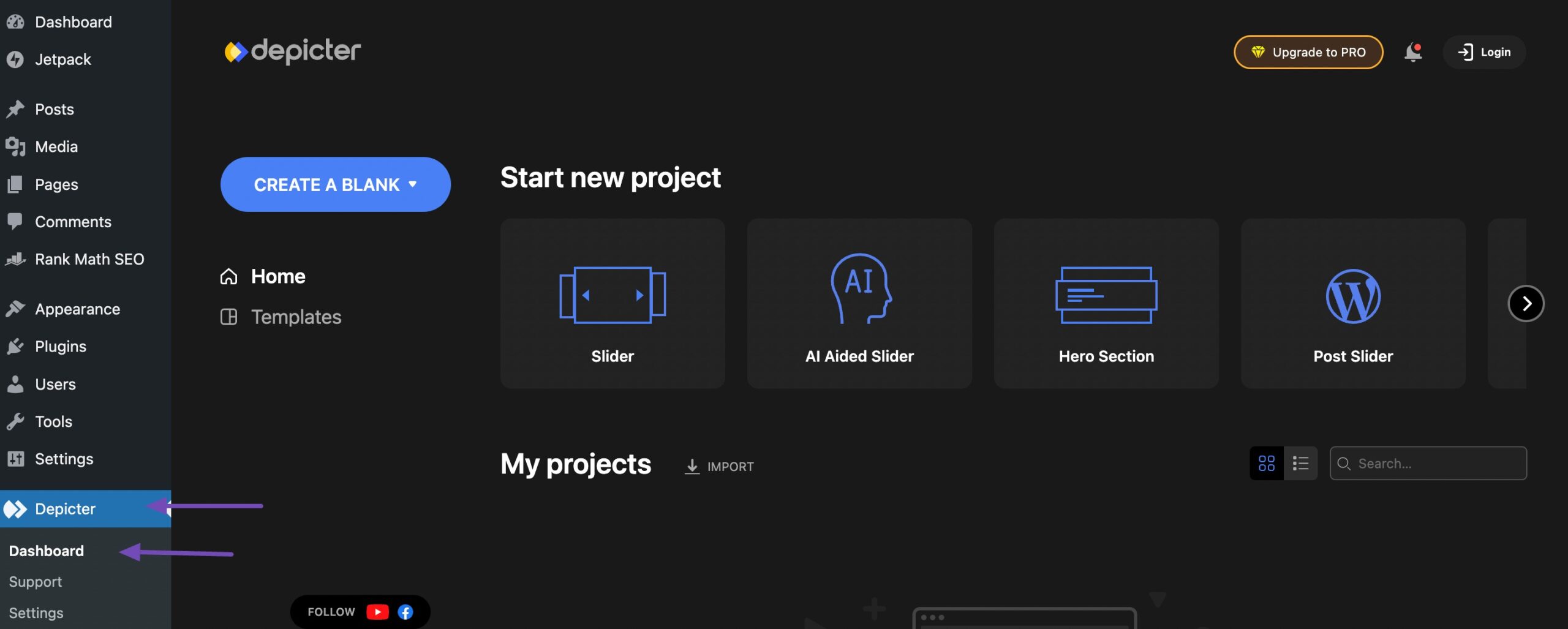
Depicter eklentisini kullanmak için WordPress kontrol panelinize yükleyip etkinleştirin ve aşağıda gösterildiği gibi Depicter → Kontrol Paneli'ne gidin.

Depicter eklenti sayfasında projenize başlamak için çeşitli seçenekler bulacaksınız.
Depicter eklenti sayfasında sıfırdan oluşturma veya önceden hazırlanmış şablonlardan birini seçme gibi seçeneklerle projenize başlayın.
Bu şablonlar Slider, AI-Aided Slider, Hero Section ve Diğerleri olarak uygun bir şekilde kategorize edilmiştir. Sadece bir kategori seçtiğinizde ilgili şablonların bulunduğu bir sayfaya yönlendirileceksiniz.
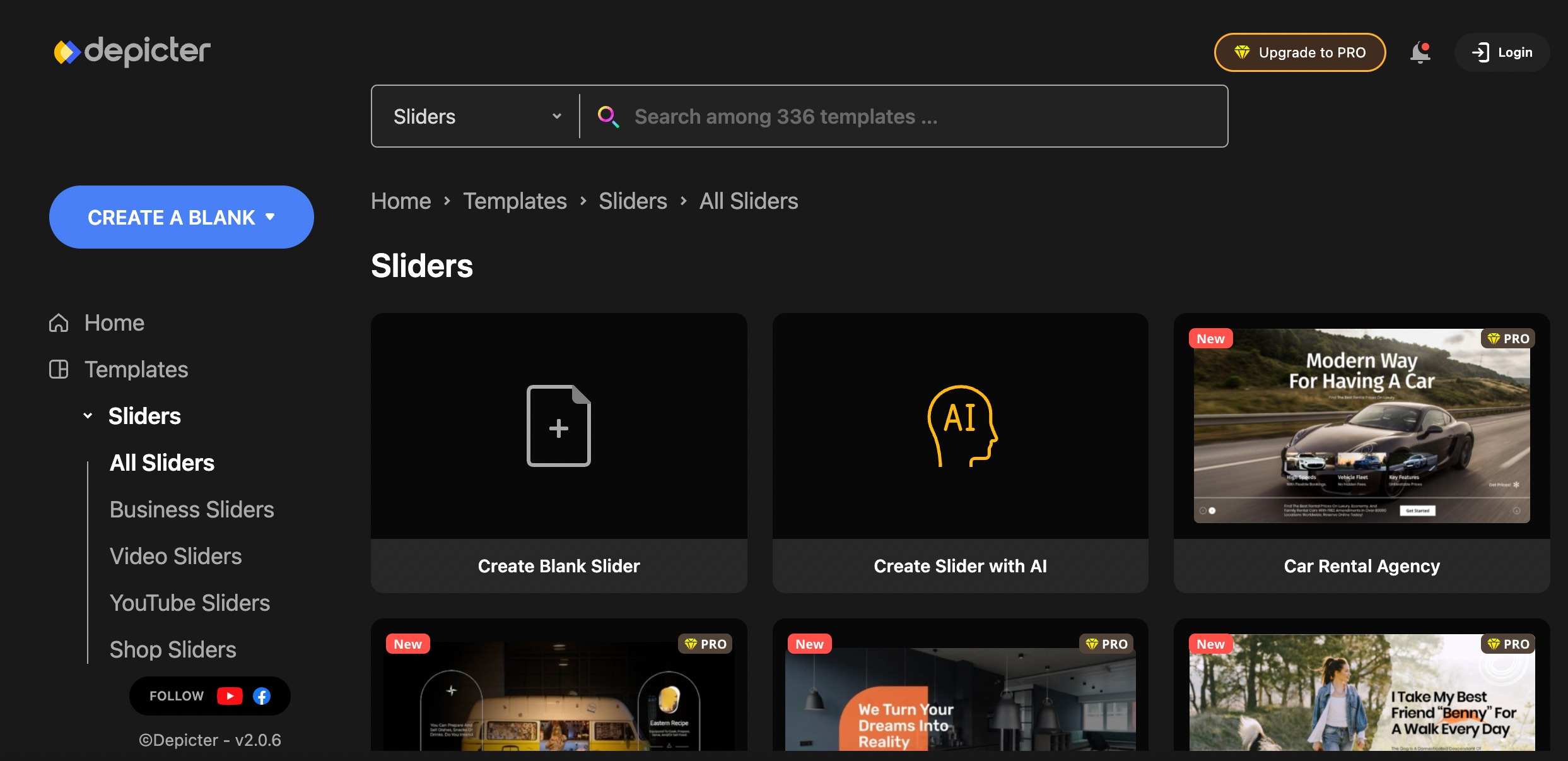
Örneğin, Slider kategorisini seçmek sizi uygun şablonlara yönlendirir.

Kaydırıcılar bölümü, daha kolay gezinme için alt kategorilere ayrılmıştır. WooCommerce mağazanız için bir mağaza şablonu, videoları sergilemek için bir YouTube video şablonu seçin veya diğer seçenekleri keşfedin.
Bir şablonu özelleştirmek için üzerine gelin ve sizi özelleştirme sayfasına yönlendirecek olan IMPORT düğmesine tıklayın.

Slayt gösterisi şablonunuzu kişiselleştirmek için zengin özelliklere sahip özelleştirme panosunu kullanın. Metin, resim, slayt, şekil ve animasyon gibi temel öğeleri ekleyerek slayt gösterinizi panoda özelleştirin.

Tamamlandığında, sayfanın sağ üst köşesindeki YAYINLA butonuna tıklayın.
Oluşturulan slayt gösterisi kısa kodunu kopyalayın ve slayt gösterisini başlatmak için ŞİMDİ YAYINLA butonuna basın.
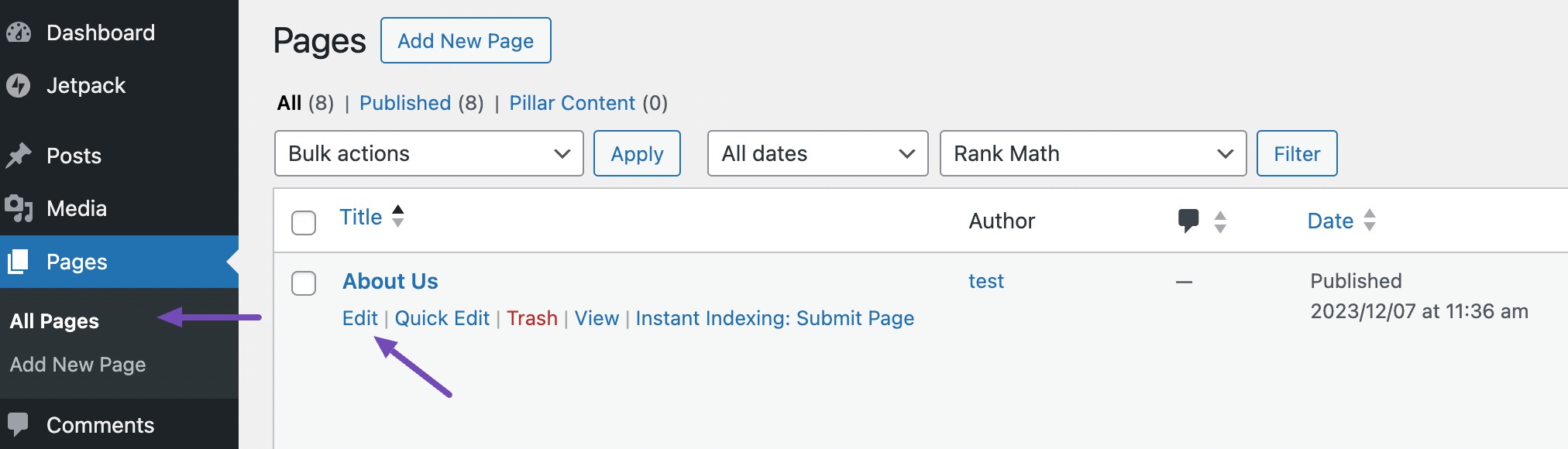
Belirli bir web sitesi sayfasına slayt gösterisi eklemek için WordPress kontrol panelinizden Sayfalar → Tüm Sayfalar bölümüne gidin.
Aşağıda gösterildiği gibi Düzenle'ye tıklayarak slayt gösterisi eklemek istediğiniz sayfayı seçin. Alternatif olarak, yeni bir sayfa oluşturmak için Yeni Sayfa Ekle'ye tıklayın.

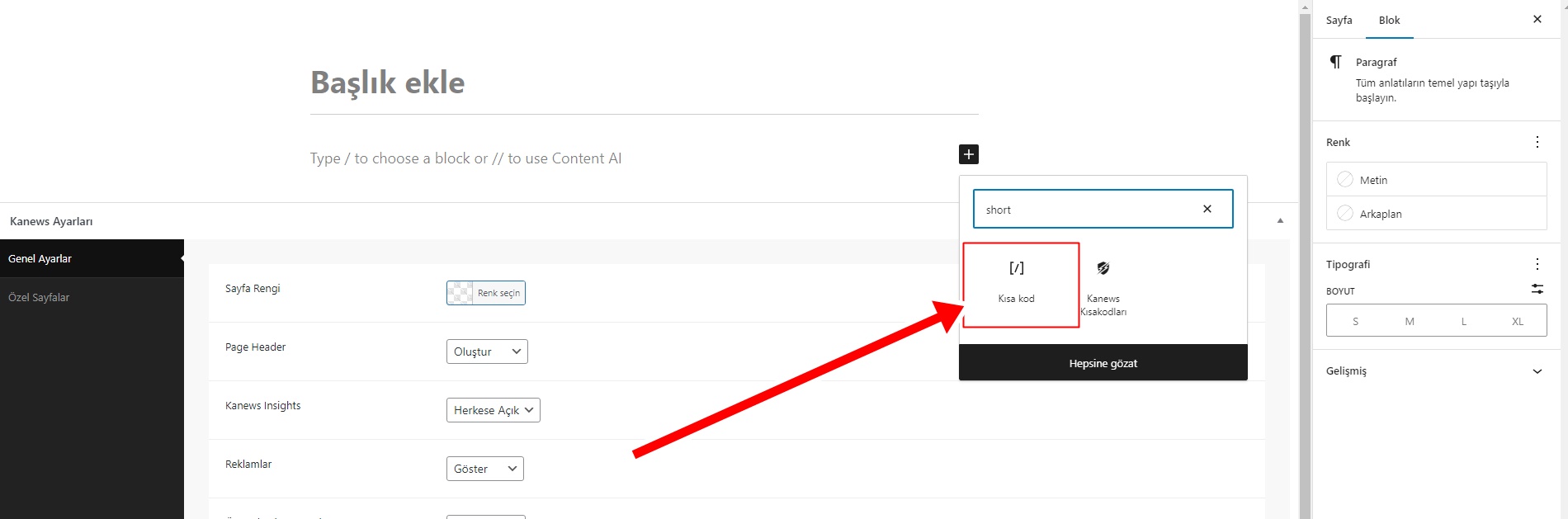
Slayt gösterisi kısa kodunu kopyaladıktan sonra, aşağıda gösterildiği gibi Kısa Kod bloğunu bulun.

Kopyalanan kısa kodu yapıştırın ve Güncelle butonuna tıklayın.
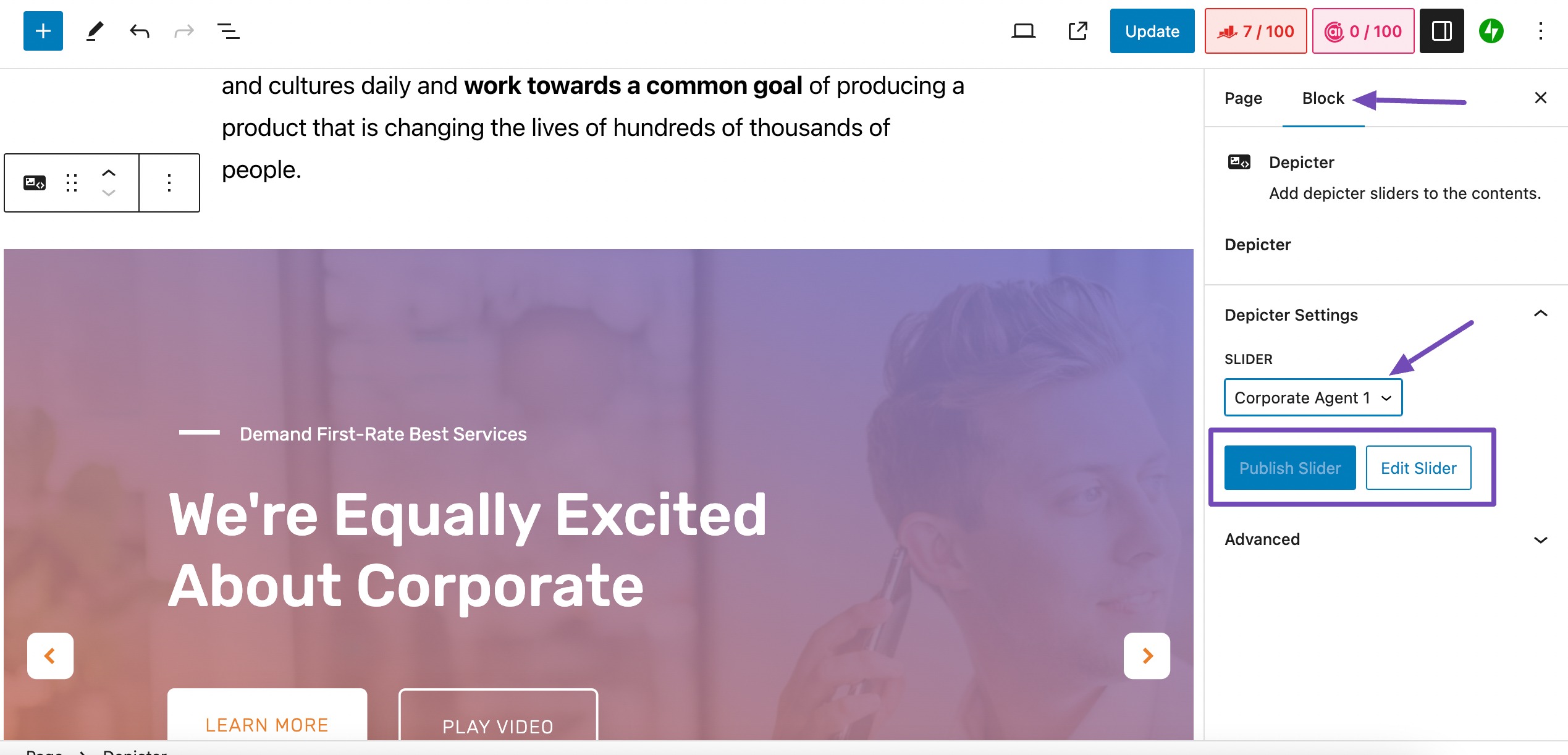
Blok sekmesindeki Depo Ayarları bölümüne gidin ve aşağıda gösterildiği gibi istediğiniz slayt gösterisini seçin.

Seçilen slayt gösterisi henüz yayınlanmadıysa Sliderı Yayınla düğmesini görürsünüz. Zaten yayınlanmışsa, yukarıda gösterildiği gibi Slaydı Yayınla düğmesi etkin olmayacaktır.
Ek kaydırıcı düzenlemeleri için Slaydı Düzenle butonuna tıklayın.
Değişiklikleri yaptıktan sonra, Yayınla/Güncelle butonuna tıklayın.
Slayt gösterileri başarılı WordPress web sitelerinin önemli bir unsuru haline gelmiştir.
Stratejik olarak web sitenizi yükseltebilecek bir slayt gösterisi ekleyebilir, böylece ziyaretçileri büyüleyebilir, kullanıcı deneyimini geliştirebilir ve markanızın anlatımını etkili bir şekilde aktarabilirsiniz.
Depicter gibi birçok eklenti sayesinde dinamik sunumlar oluşturmak sorunsuz bir deneyim haline geliyor.
Şablonları seçerek, ayarları özelleştirerek ve temel unsurları dahil ederek web sitenizin görsel çekiciliğini zahmetsizce artırabilirsiniz. Bir slayt gösterisi aracılığıyla promosyonları, referansları veya diğer ilgi çekici içerikleri sergileme yeteneği, izleyicilerinizi büyüleyen bir etkileşim katmanı ekler.
Bu adım adım kılavuz, bir slayt gösterisi eklemenizi ve WordPress sitenizi ilgi çekici ve göz alıcı görsellerle yükseltmenizi sağlar. WordPress yazılarınıza veya sayfalarınıza slayt gösterisi eklemek için genellikle bir kısa kod veya sayfa oluşturucu widget'ı kullanabilirsiniz.
Bilgi bankasını detaylı olarak incelediniz, fakat ihtiyacınız olan bilgiyi bulamıyorsanız,
Bir Destek Talebi Oluşturun.